使用 Cloudflare Pages 托管静态网站
使用 Cloudflare Pages 托管静态网站
饼干 Cloudflare Pages 是一个静态网站托管服务,功能和 Github Pages 差不多,可以存放静态网页,还可以直接部署前端项目。如果你的网站只是静态博客或帮助文档的话,可以完全不需要购买服务器。Cloudflare 是全球最大的几个 CDN 服务商之一,速度应该会比 Github Pages 好一些,而且 Cloudflare Pages 一个账户可以创建多个网站。
最近我准备把 MWordStar 的帮助文档迁移到 Cloudflare Pages ,这样我的服务器就可以少管理一个网站,服务器出问题也不会影响主题帮助文档的访问。这里就简单写一下 Cloudflare Pages 的使用。
Cloudflare Pages 是一个静态网站托管服务,功能和 Github Pages 差不多,可以存放静态网页,还可以直接部署前端项目。如果你的网站只是静态博客或帮助文档的话,可以完全不需要购买服务器。Cloudflare 是全球最大的几个 CDN 服务商之一,速度应该会比 Github Pages 好一些,而且 Cloudflare Pages 一个账户可以创建多个网站。
最近我准备把 MWordStar 的帮助文档迁移到 Cloudflare Pages ,这样我的服务器就可以少管理一个网站,服务器出问题也不会影响主题帮助文档的访问。这里就简单写一下 Cloudflare Pages 的使用。
关联 Github 存储库
直接访问 https://pages.cloudflare.com/ ,没有账号的可以按照提示注册,有账号的可以直接登录。
Cloudflare Pages 的官网首页没有中文,但部署和设置页面是有中文的。登录后点击 创建项目 ,如下:
点击 连接 Github 账户 :
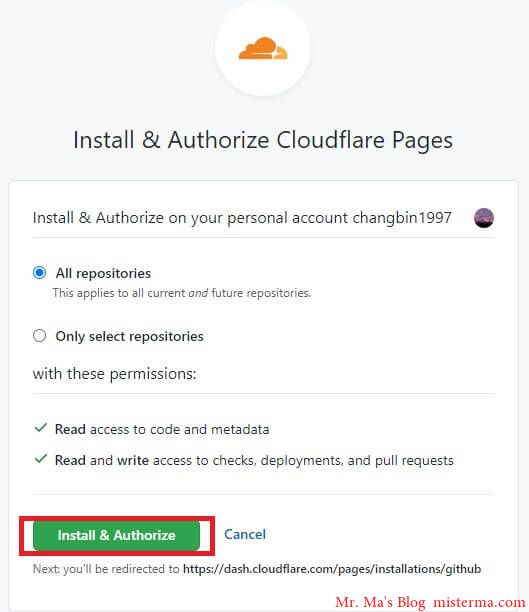
这里会弹出 Github 的授权页面,选择 Install & Authorize 允许 Cloudflare 访问 Github 账户,如下:
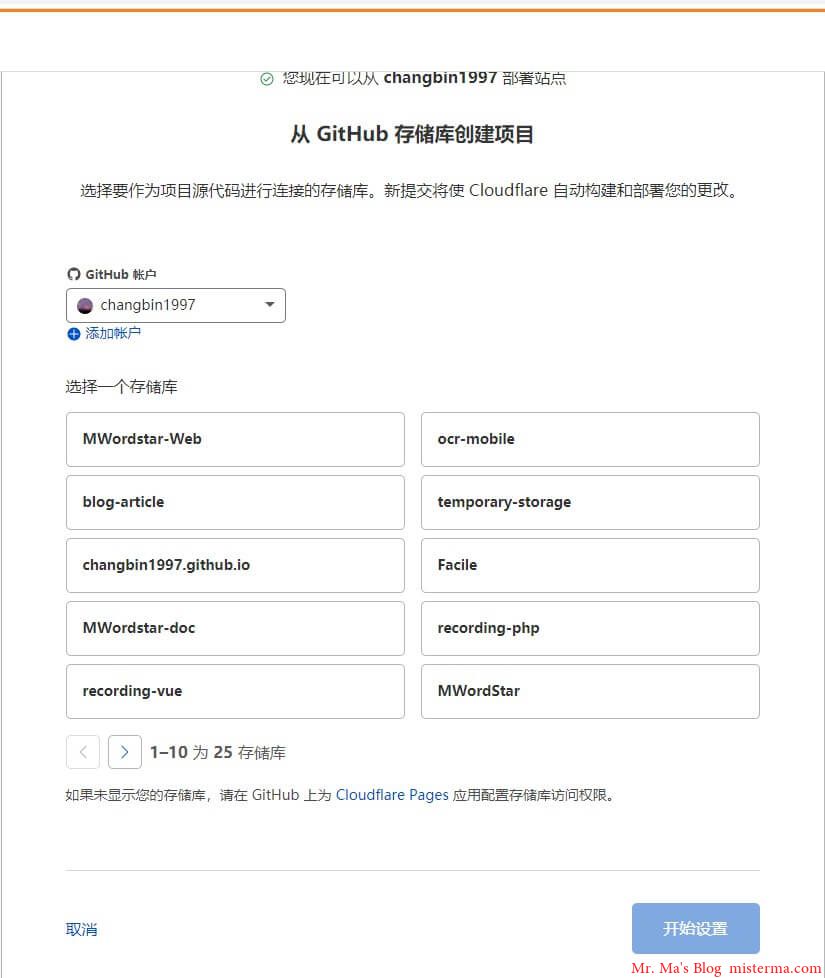
然后会显示 Github 存储库,也包括非公开的存储库,选择要部署的存储库,点击 开始设置 :
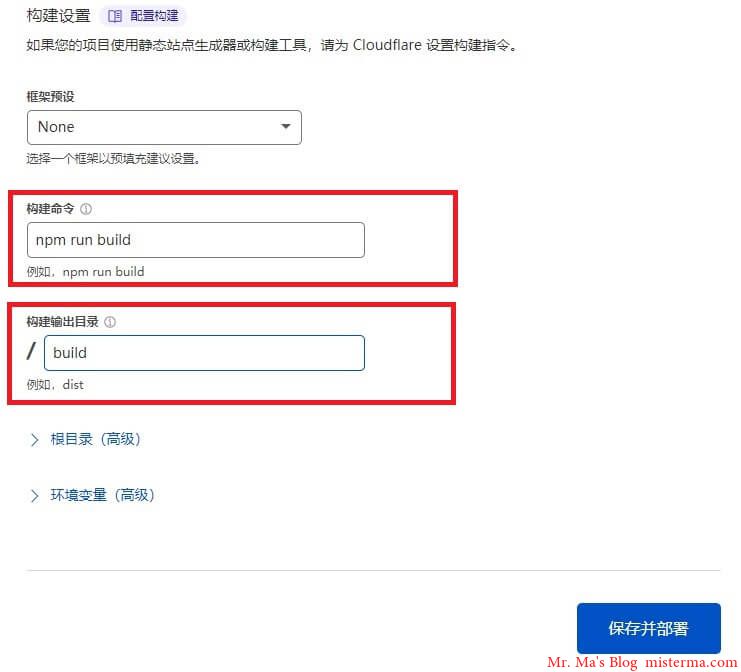
设置构建命令和存放构建的页面的目录:
Cloudflare 克隆存储库后会自动执行 npm install 之类的命令下载所需的依赖,然后执行构建命令,然后把构建完成的文件放到网站目录。
点击 保存并部署 后 Cloudflare Pages 就会开始构建和部署,如下:
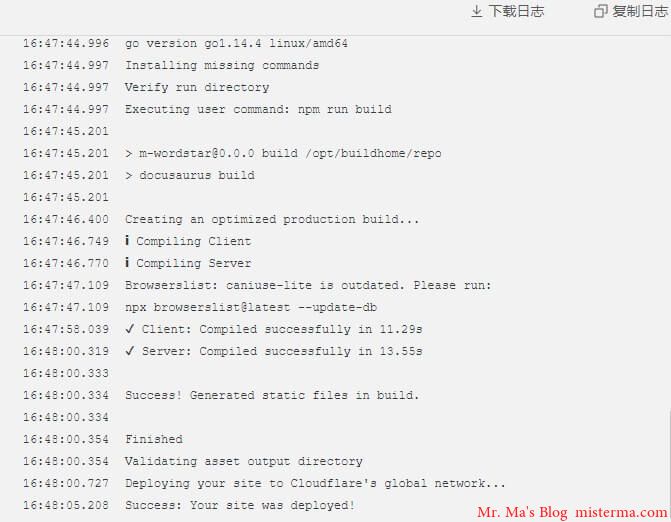
同时下方也会输出日志:
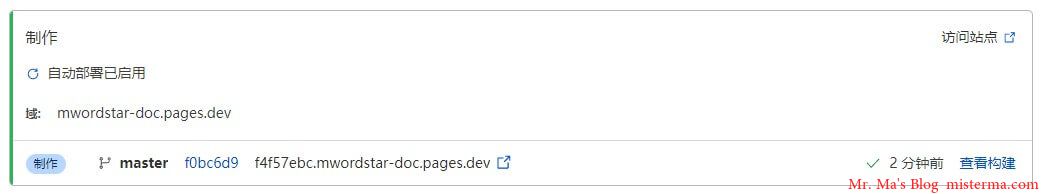
部署完成后点击 继续处理项目 就可以看到部署的网站了,如下:
默认的域名是 项目名称.pages.dev 。
设置域名
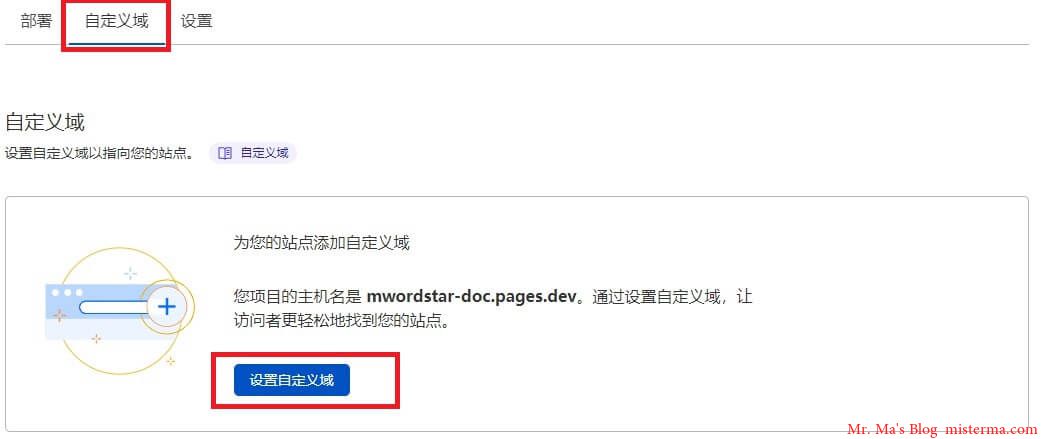
点击 自定义域 :
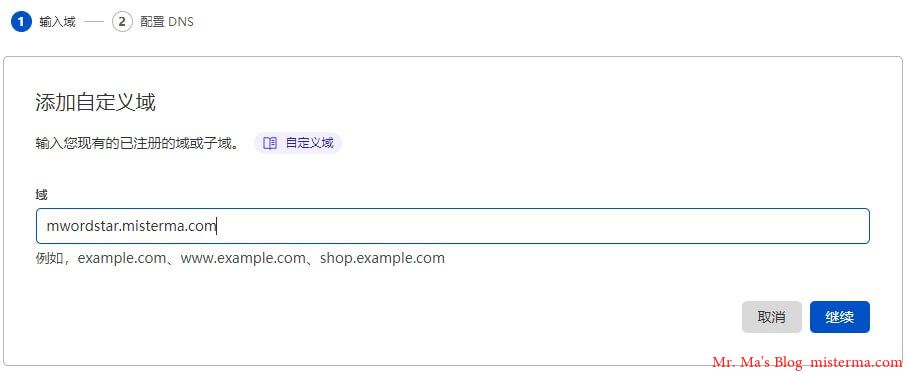
输入要绑定的域名:
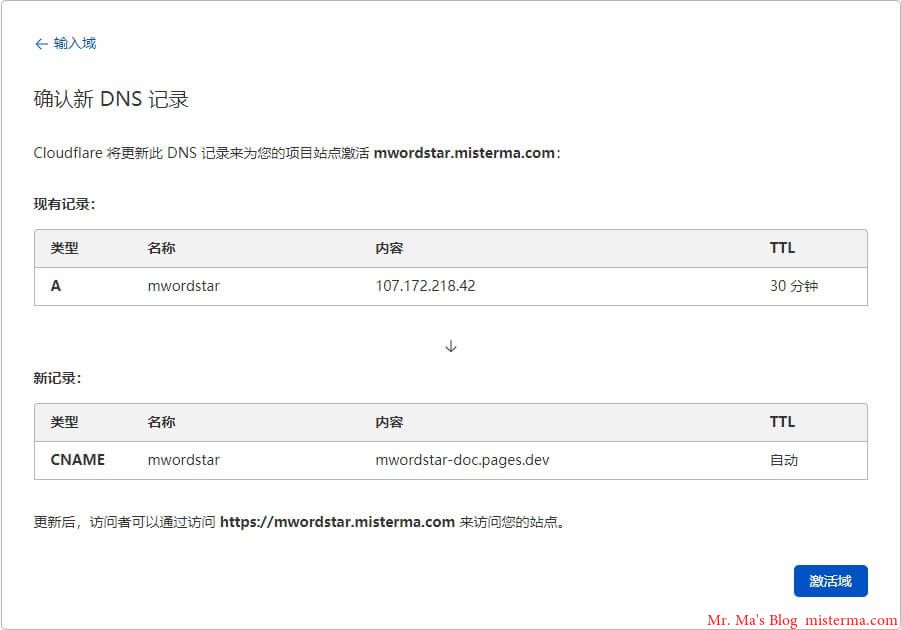
如果你用的是 Cloudflare 的 DNS 的话,Cloudflare可以一键设置 CNAME。如果不是的话就需要手动设置 CNAME,登录域名管理后台,添加一条 CNAME 指向默认的 pages.dev 域名。
我使用的是 Cloudflare 的 DNS,可以自动设置 CNAME:
设置完成后需要一段时间才会生效。
以上就是 Cloudflare Pages 的设置过程。免费的 Cloudflare Pages 账户每月最多只能构建 500 次,对于个人博客或小网站来说已经足够。
目前 Cloudflare Pages 只能通过 Github 来部署,不能直接上传 HTML。